WEBサイトを作りたいけど、グローバルメニューってどう作成すればいいの?
今回は「グローバルメニュー」を作成する上で気をつけたい点について解説をしていきます!
グローバルメニューについて
WEBサイトにおいて、グローバルメニューは非常に重要な役割を持っています。

サイト内のどのページに移動しても表示されるので、凝りすぎたデザインにはしないように
でも、ある程度目立たせたい・・・。
情報をたくさん載せれば良いわけではなく、必要な情報に絞った上で
① クリックしやすい位置にあること
② デザインを邪魔しないこと
③ 押してみたくなること(重要)
を意識して作成しましょう。
事前準備
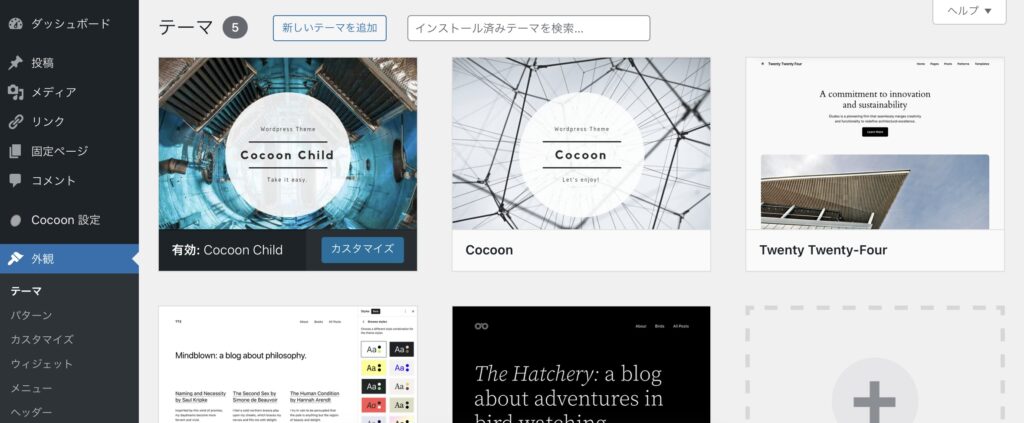
WordPressを使用してWEB制作する場合、まず「テーマ」を設定します。
管理画面より、「外観」を選択し「Cocoon Child」のテーマを有効化します。

テーマで「Cocoon」を選択すると、親テーマのアップデートに伴い
サイトが正しく動かなくなることがあるため、「Cocoon Child」を選択しましょう。
次にグローバルメニューに設定する固定ページを作成します。
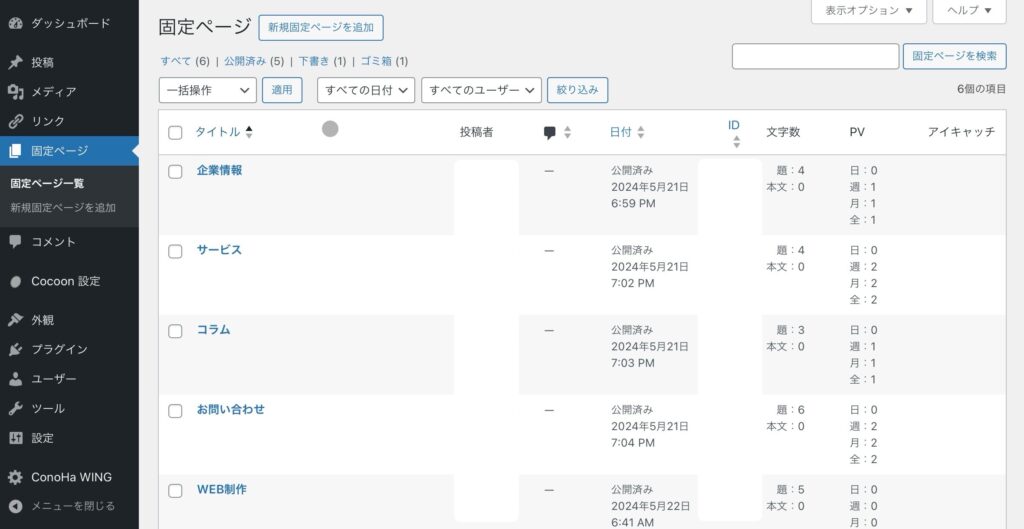
管理画面の「固定ページ」を選択し「新規固定ページを追加」をクリック。

詳細設定は後からで構わないので、必要なページ分作成しましょう。
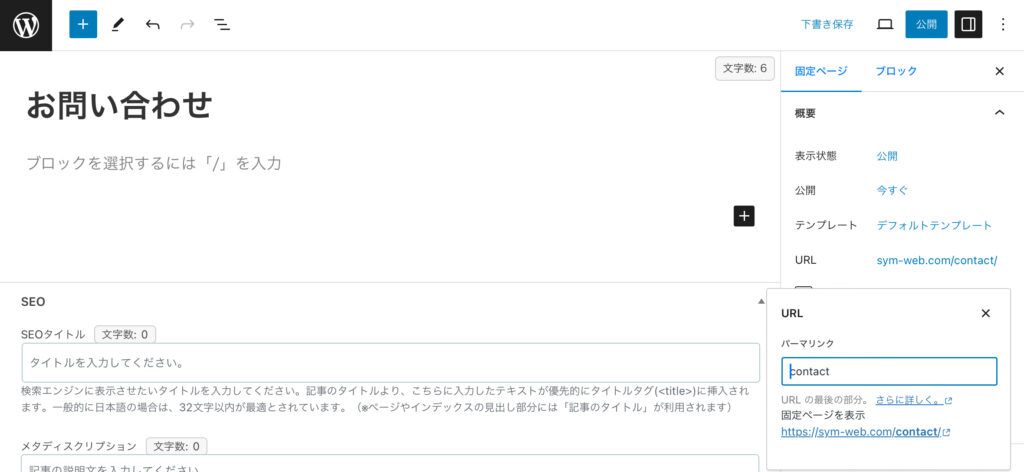
「タイトル」(グローバルメニューの項目名)を設定し、固定ページのタブから「URL」を選択。

メニューに設定される名前になるので長すぎないタイトルにしましょう。

「パーマリンク」で固定ページのURLを付けてあげます。
ここで設定した値が実際の各ページのURLになります。
最後に、作成した固定ページを管理画面から1つにまとめます。
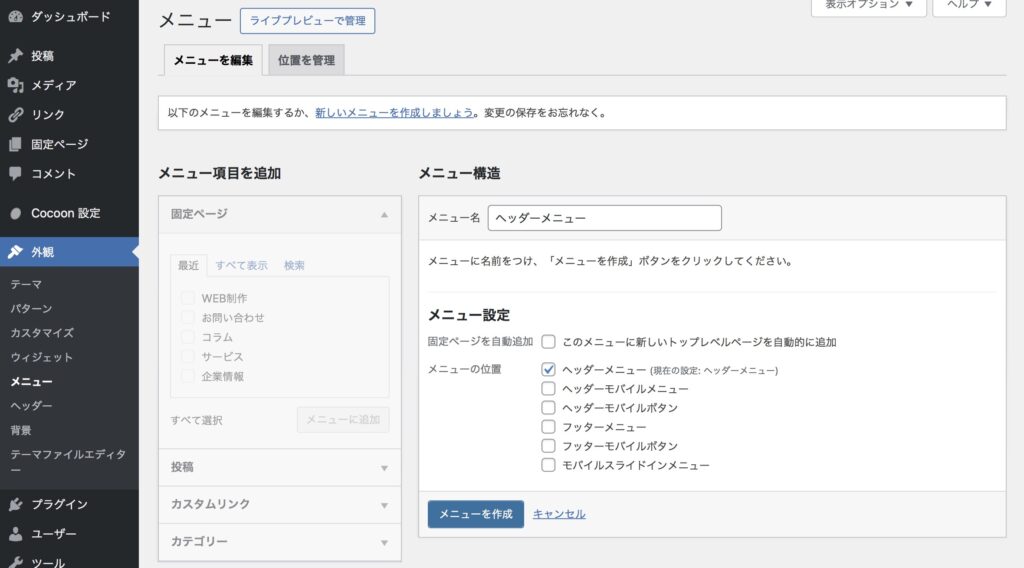
「外観」から「メニュー」を選択、「新しいメニューを作成しましょう」をクリック。
メニュー構造のメニュー名に「ヘッダーメニュー」と入力、
メニュー設定の「ヘッダーメニュー」にチェックを付けて「メニューを作成」ボタンを押します。

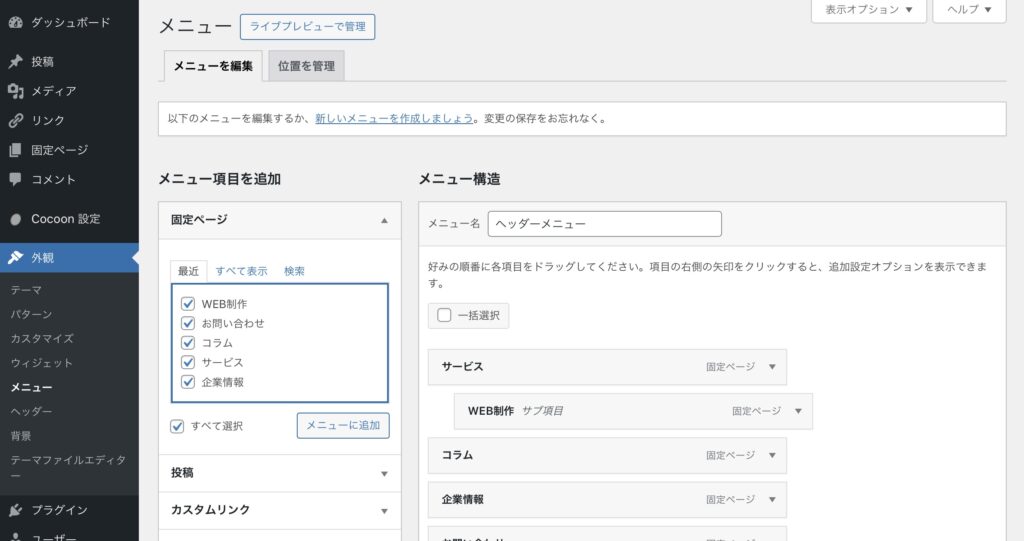
追加したい「固定ページ」をチェックして「メニューに追加」ボタンをクリック。
メニュー構造でドラッグ&ドロップで順番や階層を修正できます。

メニューが作成されたので事前準備は完了です!
① クリックしやすい位置にあること
サイトを閲覧中、別のページに移動する時に
メニューがクリックしやすい位置にないと、サイトから離れてしまう原因になります。
今回はヘッダー画像の上部に作成していきましょう。
WordPress の管理画面から「Cocoon設定」を選択、タブから「ヘッダー」を選択します。

ヘッダーレイアウトを「センターロゴ(トップメニュー)」に設定。
高さは「300」に設定しましょう。

「変更をまとめて保存」を押して保存し、グローバルメニューが上に表示されることを確認します。
② デザインを邪魔しないこと
前述したとおり、グローバルメニューはサイト内の、ほぼ全てのページで表示されるため、
設定する色合いによってWEBサイトの雰囲気がガラッと変わります。
黒や白など、ほかの色に影響を与えにくいモノトーンを使うのもポイントです。
サイトのテーマカラーに沿って決めていきましょう。
テーマカラーって具体的にどうやって決めたらいい?
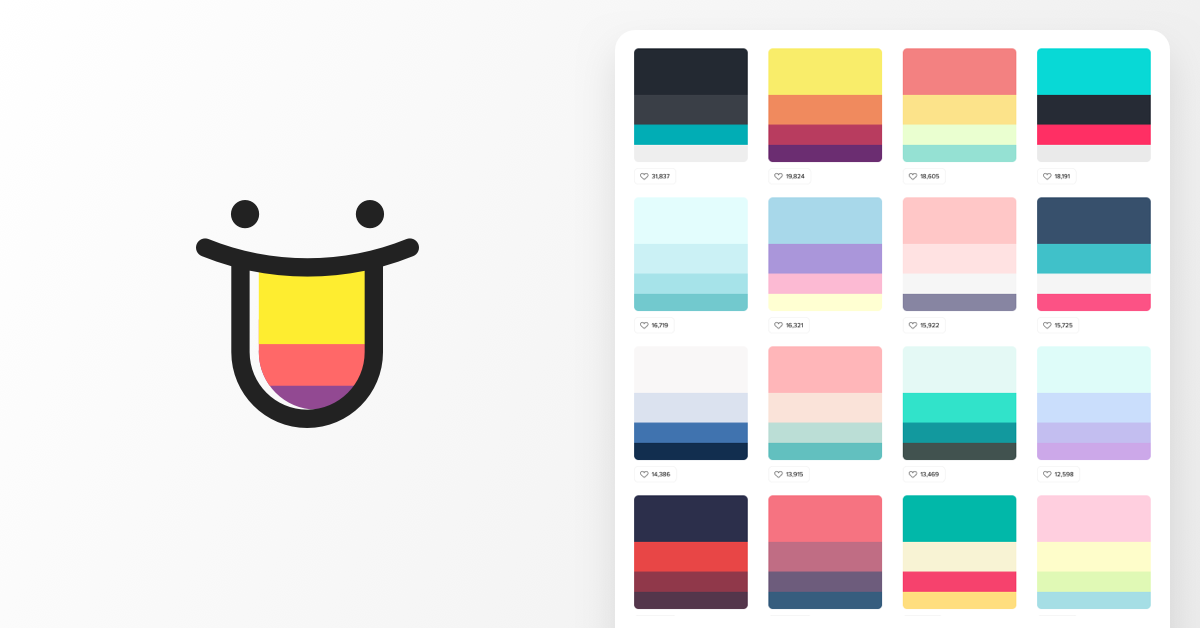
デザイナーやアーティスト向けにカラーパレットを提供しているサイトがあります!
サイトの色合いに悩んだら、一度覗いてみることをおすすめします。
カラーパターン参考サイト
①で選択した「Cocoon設定」「ヘッダー」に再度遷移し、
「グローバルナビメニュー色」の背景色と文字色を変更します。
今回は「グローバルナビ背景色」を白、「グローバルナビ文字色」を黒に設定します。

「変更をまとめて保存」を押して保存し、グローバルメニューの色が変更されたことを確認します。
③ 押してみたくなること(重要)
押したくなる、押してみたくなる!というと大袈裟ですが、
WEBサイトのクオリティは細部に宿ります。
マウスカーソルを合わせても動きがない・・・
メニュー表示の方法が機械的でイマイチ・・・
実際のところ、メニューに動きがあった方が、クリックされる可能性が高まります。
せっかくメニューを作ったので、動きをつけてみましょう!
「外観」から「カスタマイズ」を選択すると、以下の画面が表示されるので
「追加CSS」を選択。


まずは、メニューにマウスカーソルを合わせた時に、文字の下にアンダーラインが表示されるように
CSSを記載します。
/*グローバルメニュー*/
/*アンダーラインに動きをつける*/
.caption-wrap{
display: inline-block;
position: relative;
color: #555;
text-decoration: none;
}
.caption-wrap:before{
content: "";
position: absolute;
left: 0;
bottom: -2.5px;
width: 100%;
height: 3px;
background: #555;
transform: scale(0, 1);
transform-origin: left;
transition: 0.4s;
}
.caption-wrap:hover:before {
transform: scale(1);
}企業情報にカーソルを合わせた場合にアンダーラインが付きました。(わかりづらいですが)

デフォルトのメニューのサイズでは画像と被ってしまって見栄えが良くないので高さを調整します。
/*グローバルメニューの高さを変更*/
#navi .navi-in > ul li{
margin-top: 10px;
margin-bottom: 16px;
height: 20px;
line-height: 20px;
}
お問い合わせの下にアンダーラインが付いたのが、はっきりとわかりますね!
細かい調整は大変ですが、作り込むことでサイトがリッチになるので
ぜひ自分好みにCSSでカスタマイズしてみましょう!
それでは素敵なWEB制作ライフを!