トップページを作りたいけど、何からはじめたらいい?
今回は「トップページ」作成で必要な作業を詳しく解説していきます!
トップページについて
WEBサイトにおいて、「トップページ」はウェブサイト全体の概要やメインコンテンツへのナビゲーションを提供するページです。
ホームページと呼ばれることもあります。
サイトを訪れた場合、最初に目に入るWEBサイトの「顔」となります。
興味を惹かれるWEBサイトにするために、どんな工夫をすればいいか、
答えは扱うサービスや媒体によって変わってきます。考えながら作っていきましょう。
事前準備
今回は「Elementor」というプラグインを使用して、トップページを作成していきましょう。
えっ、Elementorってなんですか?
ドラッグ&ドロップで感覚的にページを作成することができます。
全世界のWEBサイトの「9%」がElementorを使って作られています。
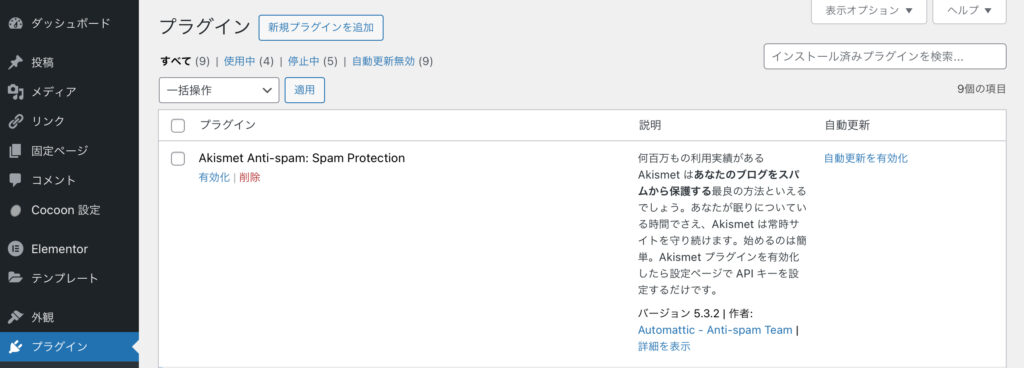
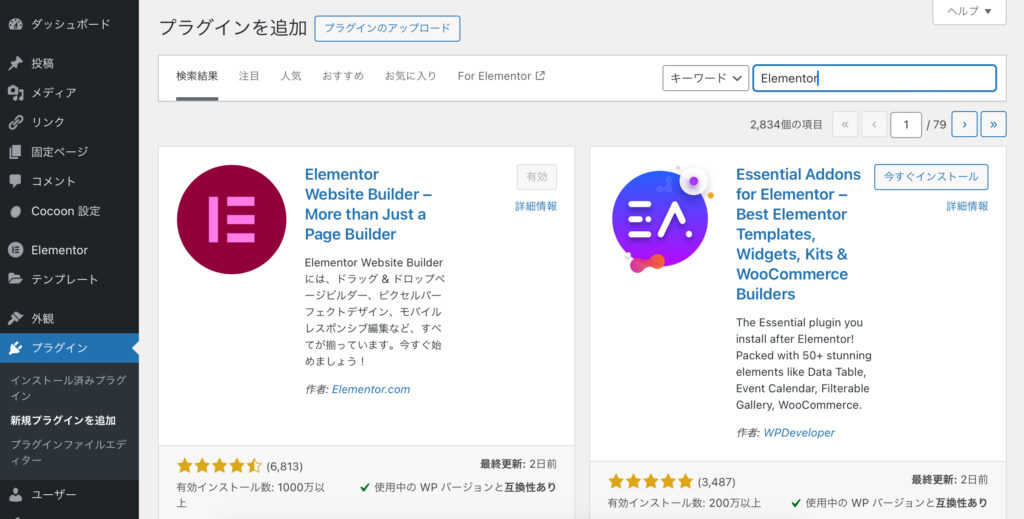
WordPressの管理画面の「プラグイン」から「新規プラグインを追加」を選択。

キーワードに「Elementor」と入力します。

表示された Elementor Website Builder の「今すぐインストール」をクリック。
インストールされたプラグインは管理画面の「プラグイン」から確認できます。
Elementorが無効化されているので、「有効化」していきましょう。
有効化まで少し時間がかかる場合があります。

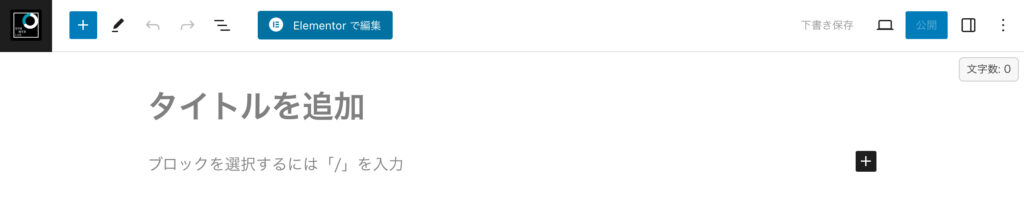
有効化されたら「固定ページ」から新規固定ページを追加を押してください。
プラグイン追加前にはなかったボタン「Elementorで編集」が追加されました。

Elementorで編集を押すと、画面が切り替わりサイドバーが表示されたら準備完了です。

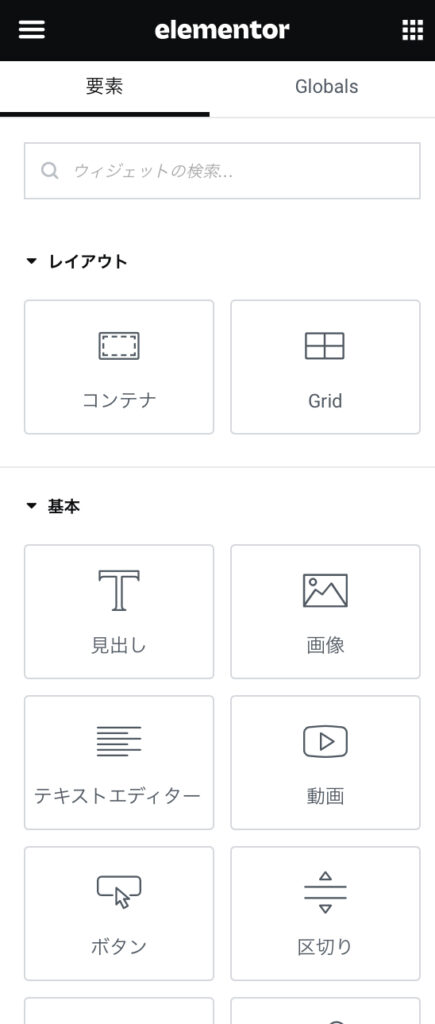
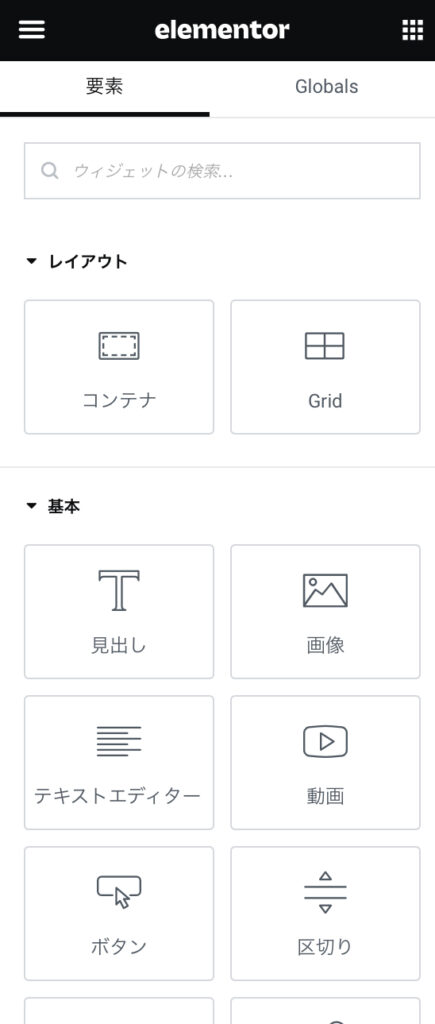
操作メモ:右上のボタンで要素タブに戻ることができます。
カルーセルを配置しよう
カルーセルとは複数のコンテンツ(画像、テキスト、カードなど)を順番に表示するためのスライドショー形式のコンポーネントを指します。
一定の間隔で切り替わり、人の目にも止まりやすい動的なWEBサイトに早変わりですね!
デメリットは表示コンテンツ量を増やしすぎると、順番次第でクリックされにくくなるコンテンツが出てくる可能性があります。
カルーセルには適切なコンテンツ量を意識して設定しましょう!
「一般」から「画像カルーセル」を選択して右ウィンドウに表示されている作成中ページへドラッグ&ドロップ。
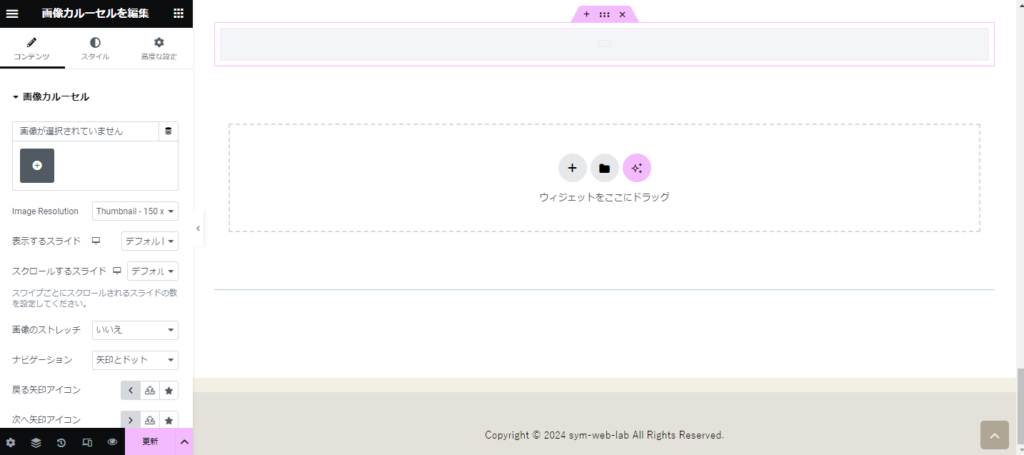
画像が選択されていません となっているので表示する画像を追加していきましょう。

画像を追加し、「ギャラリーを挿入」を選択。

image resolution(画像解像度)がデフォルトで150 × 150になっているため、正方形の小さいサイズで設定されています。
今回は「カスタム」で1600 × 900で設定します。設定後に「適用」ボタンをクリック。
画像解像度は用意した画像サイズによって決めていきましょう。

更新を押してプレビューしてみましょう。

いい感じですね!
表示するスライドの数を変更したい場合、「表示するスライド」をデフォルトから指定した数に変更することで可能です。
画像とテキストを配置しよう
画像とテキストを配置するにあたって、知っておくと便利な手段が「グリッド」です。
WEBサイトはレスポンシブといって、PCだけではなく、スマートフォン、タブレットで見た場合もレイアウトが崩れないように作成する必要があります。
表示幅が狭い時は横に並べるのではなく、並び順を縦にしたり、幅が広い時は多く表示したりなど
グリッドを使うことで画像やテキストの配置を最適化することができます。
本来、レスポンシブにするためには「コンテナ」を設定してCSSで調整する必要がありますが、
グリッドを用いることでデザインを崩すことなくサイトを作成することができます。
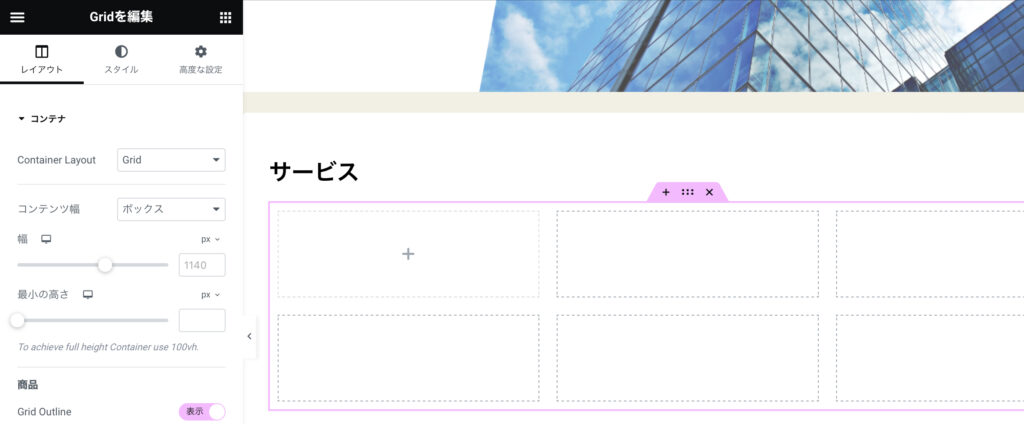
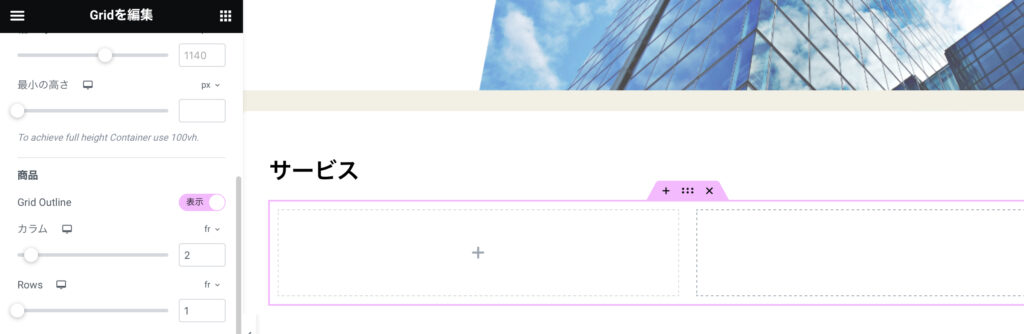
「レイアウト」から「グリッド」を選択して右ウィンドウに表示されている作成中ページへドラッグ&ドロップ。


ピンクの枠で囲われた「グリッド」が作成されます。
グレーの点線で囲われたコンテナ単位でコンテンツを設置していきましょう。
「商品」から「カラム」と「Rows」を設定しましょう。
今回はカラムに「2」、Rowsに「1」を設定します。

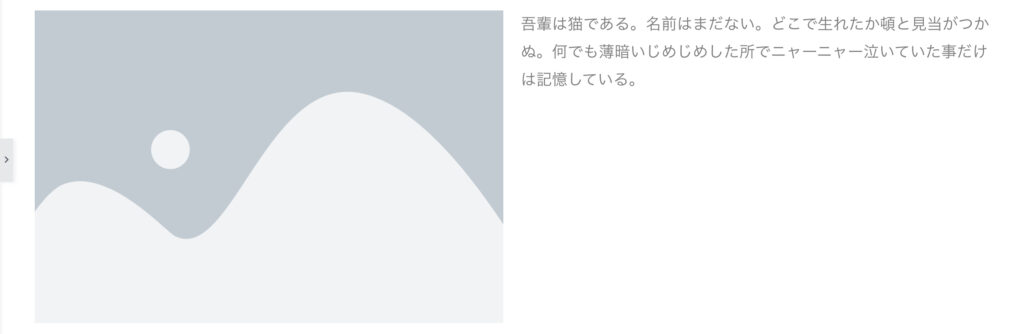
「基本」からグリッドの左側に「画像」、右側に「テキスト」をドラッグ&ドロップ。

この状態でスマートフォンでWEBサイトをみてみると、
画像とテキストが横ではなく、縦に並んでいるのがわかりますね。
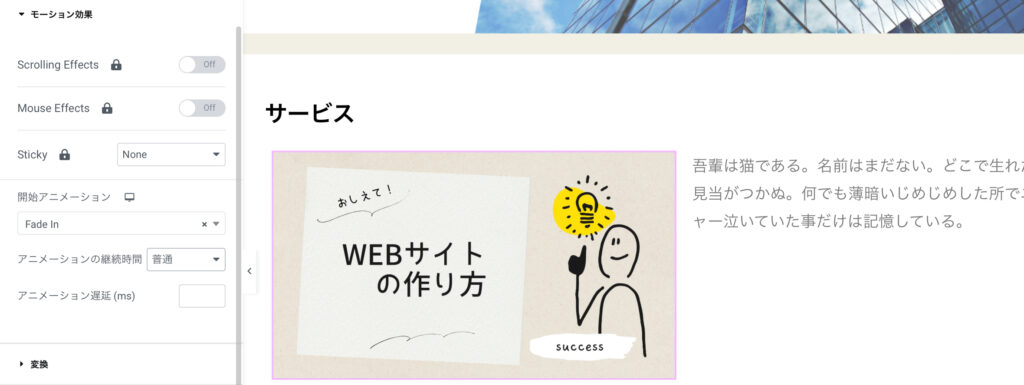
最後に画像表示に動きをつけてみましょう。
「画像の選択」から使用する画像を選んで、サイズを設定しましょう。

高度な編集より「モーション効果」を選択、「開始アニメーション」プルダウンから「Fade In」を選びましょう。

WEBサイトを開いたときにアニメーションが動くようになりました。
グリッドを指定してテキストと画像を組み合わせることで表現方法が広がります。
それでは素敵なWEB制作ライフを!